별거 아닌건데 고생 많이 해서
구글링을하고 영어 페이지던 한국어 블로그 등 여러 방법들을 찾아봤었는데
스킨때문에 안되거나, 옛날버전이어서 안됐던 부분들이 많이 있어서
오늘 내가 최종적으로 적용하는데 성공했던 방법을 소개하려 한다.
1. Highligh.js 사이트 들어가서 다운로드
highlight.js
Version 10.7.2 This is a patch release. The only change is that deprecation messages are throttled and shown only once.
highlightjs.org
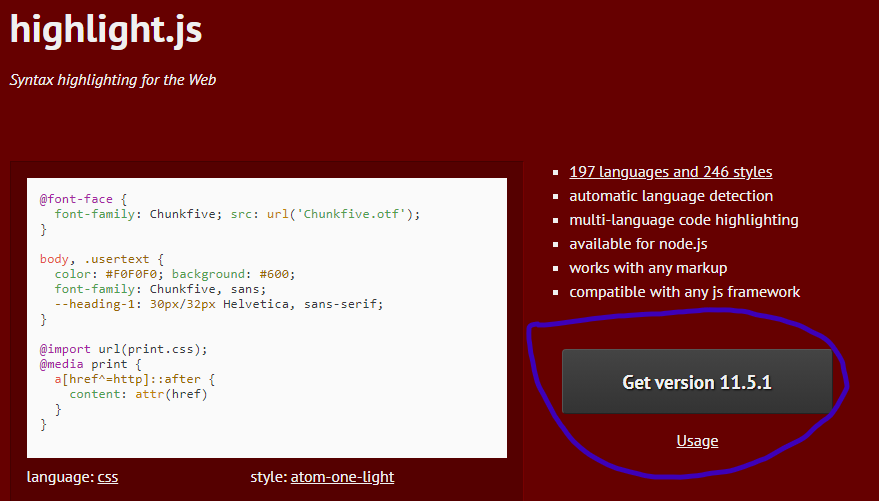
위 사이트를 들어가면

위의 파란색 동그라미를 클릭하면 여러 언어들이 나오는데 사용할 언어 체크 후 아래쪽의 Download 버튼 클릭
( 내 경우엔 C# 만 체크 후 다운로드 받았음 )
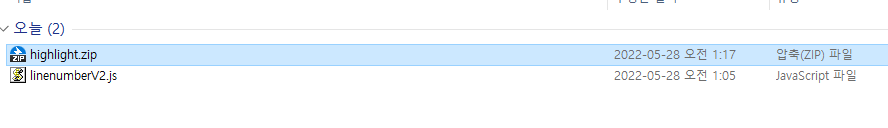
2. 다운로드하면 아래와 같이 highlight.zip 파일이 다운로드 됨. 바로 압축 해제

3. 압축해제된 폴더에 들어가면 아래와 같이 나옴

4. 여기서 highlight.min.js 파일과 styles 폴더 안의 원하는 테마파일(내 경우엔 github-dark-dimmed.min)을 티스토리에 올려야 하는데 방법은
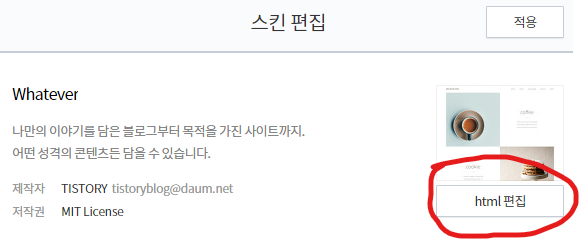
티스토리 블로그관리 홈 - 왼쪽메뉴의 꾸미기 - 스킨편집 클릭한 후

위의 빨간색 동그라미 안에 있는 html 편집버튼 클릭 후

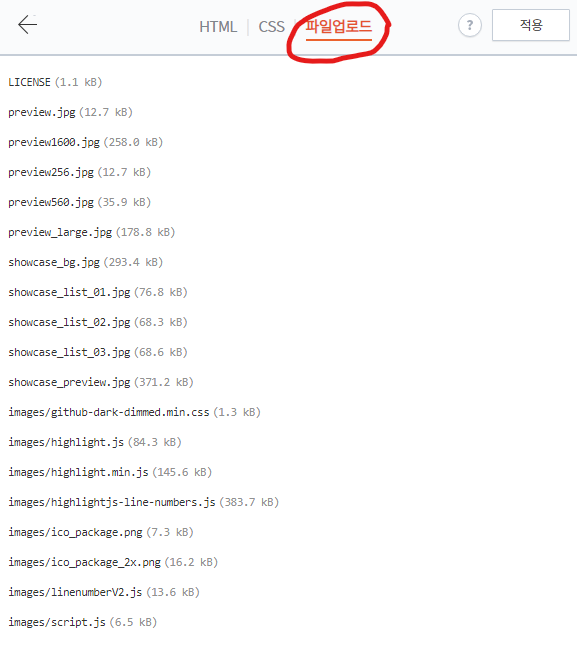
위 그림처럼 파일업로드 버튼 클릭 후 아래쪽의 추가버튼 눌러서
위 4번 항목에 말한 파일들 2개를 올려주고 적용버튼 누르기
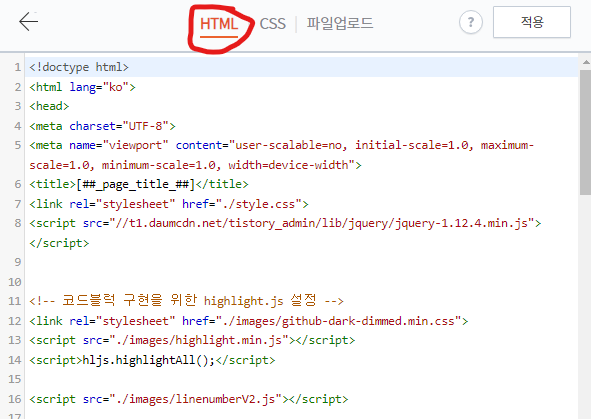
5. 아래 그림의 빨간색 동그라미 HTML 버튼 클릭 후 코드를 넣어줌

코드는
<link rel="stylesheet" href="./images/github-dark-dimmed.min.css">
<script src="./images/highlight.min.js"></script>
<script>hljs.highlightAll();</script>이 코드를 복사 붙여넣어주면 된다.
(참고로 위에서 받은 테마파일 명이 다른거라면 위의 코드중 github-dark-dimmed.min.css 부분만 바꿔주면 됨)
여기까지 해주면 코드블럭 테마는 highlight.js 의 테마로 적용이 끝남
그런데 라인 넘버(줄 번호)가 없다는 허전한 부분이 있기 때문에,
줄 번호도 추가를 해주기 위해선 아래와 같이 해주면 됨
6. 접속 - https://alikong.tistory.com/46
코드블럭 - 줄번호 & 추가 기능 (v2. 풀버전)
재미삼아 추가하다보니 기능이 덕지덕지!! ㅋ 단순히 코드블럭에 줄번호 표시하기로 시작해서 이것 저것 필요한 기능들을 붙이다보니 여기까지 왔네요. 아마도 이게 마지막이지 싶으나... (뭐
alikong.tistory.com
위의 사이트를 접속 하고 스크롤을 조금 내리면 아래처럼 설치법 하면서 시작되는 부분이 있는데 따라해주면 됨
혹시 해당 블로그(https://alikong.tistory.com/46) 가 사라질 수도 있기 때문에 아래 방법을 말하자면
6-1. 아래 파일을 다운로드 받고 티스토리에 업로드 한다.
(업로드 방법은 위의 4번항목과 동일)
6-2. 그 후 스킨편집 > html > 하단 </body> 가 끝나기 직전 아래 코드 추가
<script src="./images/linenumberV2.js"></script>
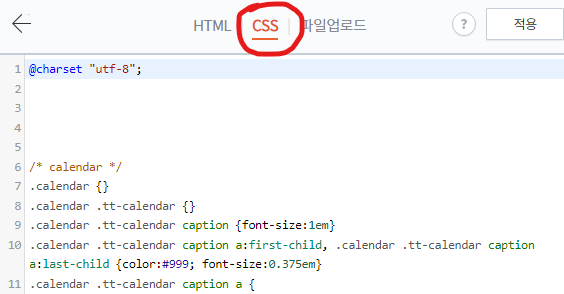
6-3. 티스토리 블로그관리 홈 - 왼쪽메뉴의 꾸미기 - 스킨편집 클릭한 후 CSS 버튼 클릭

6-4. 원하는 위치에 아래 코드 넣어주기
(내 경우엔 거의 맨 위쪽에 넣어줬음)
pre[data-ke-type='codeblock'] {
white-space: pre-wrap;
word-break: break-word;
margin: 0 0 20px 0;
font-size: 13px;
line-height: 17px;
}
pre[data-ke-type='codeblock'] > code {
display: block;
overflow-x: auto;
font-family: consolas, monospace;
}
pre[data-ke-type='codeblock'] > code.lnWrap {
position: relative;
padding-left: 40px;
}
pre[data-ke-type='codeblock'] > code .ln[data-ln]::before,
pre[data-ke-type='codeblock'] > code .ln[data-ln--before]::before {
content: attr(data-ln);
}
pre[data-ke-type='codeblock'] > code .ln,
pre[data-ke-type='codeblock'] > code .lnBorder {
box-sizing: border-box;
position: absolute;
left: 0;
display: inline-block;
width: 40px;
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
cursor: pointer;
}
pre[data-ke-type='codeblock'] > code .lnBorder {
z-index: 1;
top: 0;
bottom: 0;
border: 1px solid transparent;
border-right-color: #ccc;
}
pre[data-ke-type='codeblock'] > code .ln {
z-index: 0;
padding-right: 10px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
text-align: right;
}
pre[data-ke-type='codeblock'] > code .lc {
box-sizing: border-box;
display: inline-block;
width: 100%;
padding-left: 30px;
}
pre[data-ke-type='codeblock'] > code.noline .lc {
padding-left: 0;
}
pre[data-ke-type='codeblock'] > code .ln.marker {
background-color: rgba(40, 70, 100, 1);
background: linear-gradient(to left, rgba(40, 70, 100, 1) 60%, transparent);
color: white !important;
}
pre[data-ke-type='codeblock'] > code .lc.marker {
background-color: rgba(40, 70, 100,1);
background: linear-gradient(to right, rgba(40, 70, 100, 1) 80%, transparent);
}
pre[data-ke-type='codeblock'] > code .lnA { }
pre[data-ke-type='codeblock'] > code .lnB { }
pre[data-ke-type='codeblock'] > code .colBox {
display: inline-block;
width: 8px;
height: 8px;
vertical-align: middle;
margin-right: 4px;
outline: 1px solid grey;
}
pre[data-ke-type='codeblock'] > code .hover, pre[data-ke-type='codeblock'] > code .clicked {
outline: solid 1px gold;
}
pre[data-ke-type='codeblock'] > code .solo:hover {
color: red;
}참고로 내 경우엔 위 코드에서 59번째 행의 의 padding-left를 30px로 줬음
(내 스킨은 뭔가 왼쪽이 너무 좁아져 보여서 오히려 줄을 넘어가버려서, 30px로 주니까 괜찮아졌음. 위에도 그렇게 수정한 코드임)
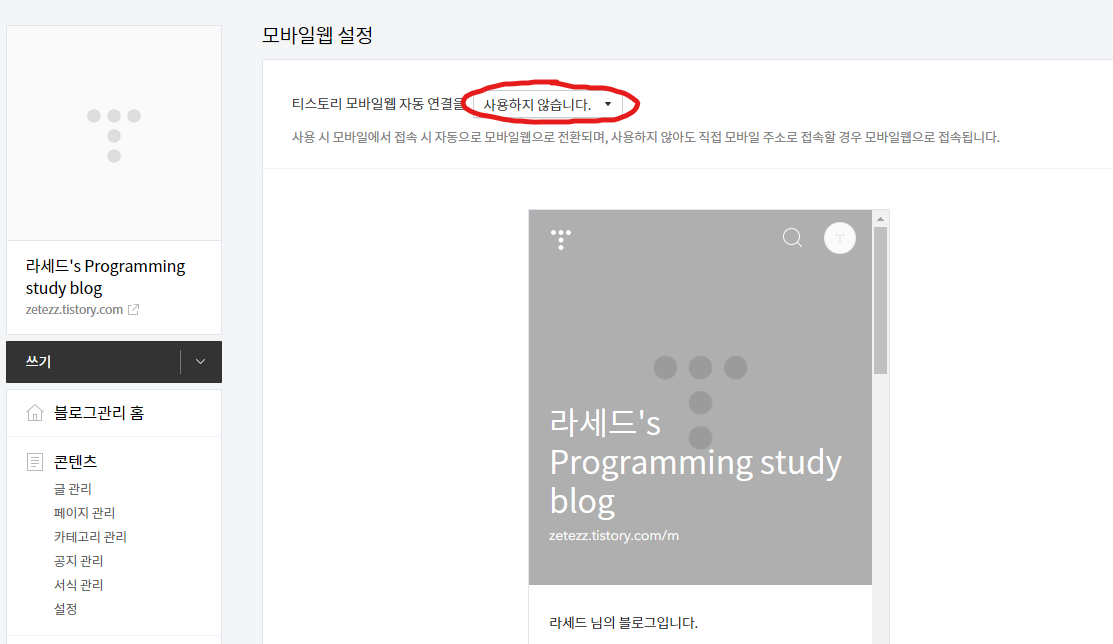
6-5. 위에까지하면 데스크톱은 완전히 마무리인데 문제는 모바일에 적용이 안되므로 아래 작업을 해준다.
6-6. 티스토리 블로그관리 홈 - 왼쪽메뉴 꾸미기 - 모바일 메뉴를 클릭 후 아래그림의 빨간 동그라미처럼 사용하지 않습니다. 로 설정하면 진짜 마무리!!

'기타 유용한 팁' 카테고리의 다른 글
| 윈도우10 로그인 암호 없애는 방법 + 로그인 화면(잠금 화면) 없애기 (0) | 2022.06.02 |
|---|---|
| 1일 1공부를 위한 티스토리 달력 탑재! (0) | 2022.05.19 |

